填坑系列-本博客的搭建
同时发布到Coding和Github
修改站点_config.yml文件中的deploy部分
|
|
其中两个远程仓库的格式为<repository url>,[branch]
- Coding的分支一定为
coding-pages - Github的分支一定为
master, 不是gp-pages
发布脚本
|
|
发布完成后删除.deploy_git和public文件夹是为了保持master主分支不含生成后的代码
域名绑定及解析
经过各种比较,各种试用,最终使用了CloudXNS作为DNS解析服务商

- 首先要**备案**, 然后才能用
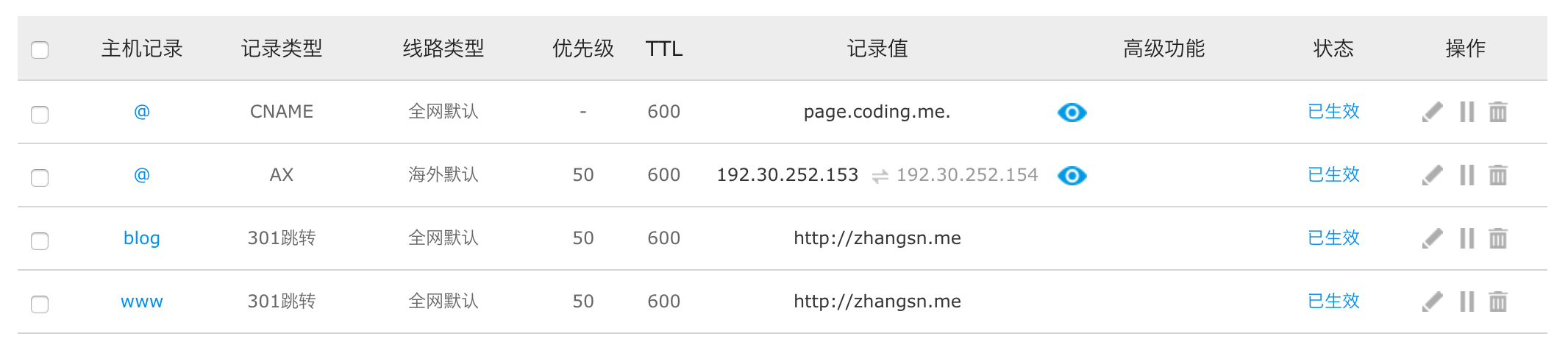
CloudXNS, 然后才可以www.zhangsn.me301跳转至zhangsn.me - 国内的走Coding的pages服务, 添加
@的CNAME记录并指向pages.coding.me - 海外的走Github的pages服务, 添加
@的AX(A记录的CloudXNS进化版)并指向192.30.252.153(主)192.30.252.154(备)
Hexo内插入本地图片
既然是pages服务,就可以不用七牛之类的图床了, 翻来覆去找到了美好的插件hexo-asset-image
|
|
Make sure post_asset_folder: true in your _config.yml.
Just use  to insert logo.jpg.
- 原文作者:git9527
- 原文链接:https://zhangsn.me/trick-create-site/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。